Add Grafana Dashboard to your Application#
Welcome to the world of data visualization and real-time monitoring with Grafana on SAAP! If you want to enhance your application's capabilities, you're in the right place. In this tutorial, we'll explore how to add a customized Grafana dashboard to your application in SAAP, allowing you to display live data for various operational use cases, efficiency analysis, and A/B test results.
The good news is that Grafana is already a part of the SAAP (Stakater's App Agility Platform) monitoring stack, so you don't need to install it separately. Everything is set up for you!
Objectives#
- Explore and view the predefined dashboards for
stakater-nordmart-review-api. - Extend the Nordmart Review Dashboard with a new panel to visualize metrics.
- Learn how to configure dashboards using the Grafana UI.
Key Results#
- Successfully log in to Grafana and view the predefined dashboards for
stakater-nordmart-reviewAPI. - Execute API requests to generate data, observing real-time updates in Grafana dashboards.
Tutorial#
Explore Predefined Dashboards#
To get started, head to the stakater-nordmart-review-api/deploy/templates/grafana-dashboard.yaml folder, where you'll find the pre-configured dashboard ready to be utilized.
-
Open up
stakater-nordmart-review-api/deploy/values.yamlfile. Add this YAML in yourvalues.yamlfile. -
Run
tilt upat the root of your directory. Hit the space bar and the browser withTILTlogs will be shown. If everything is green then the changes will be deployed on the cluster. -
Go to your
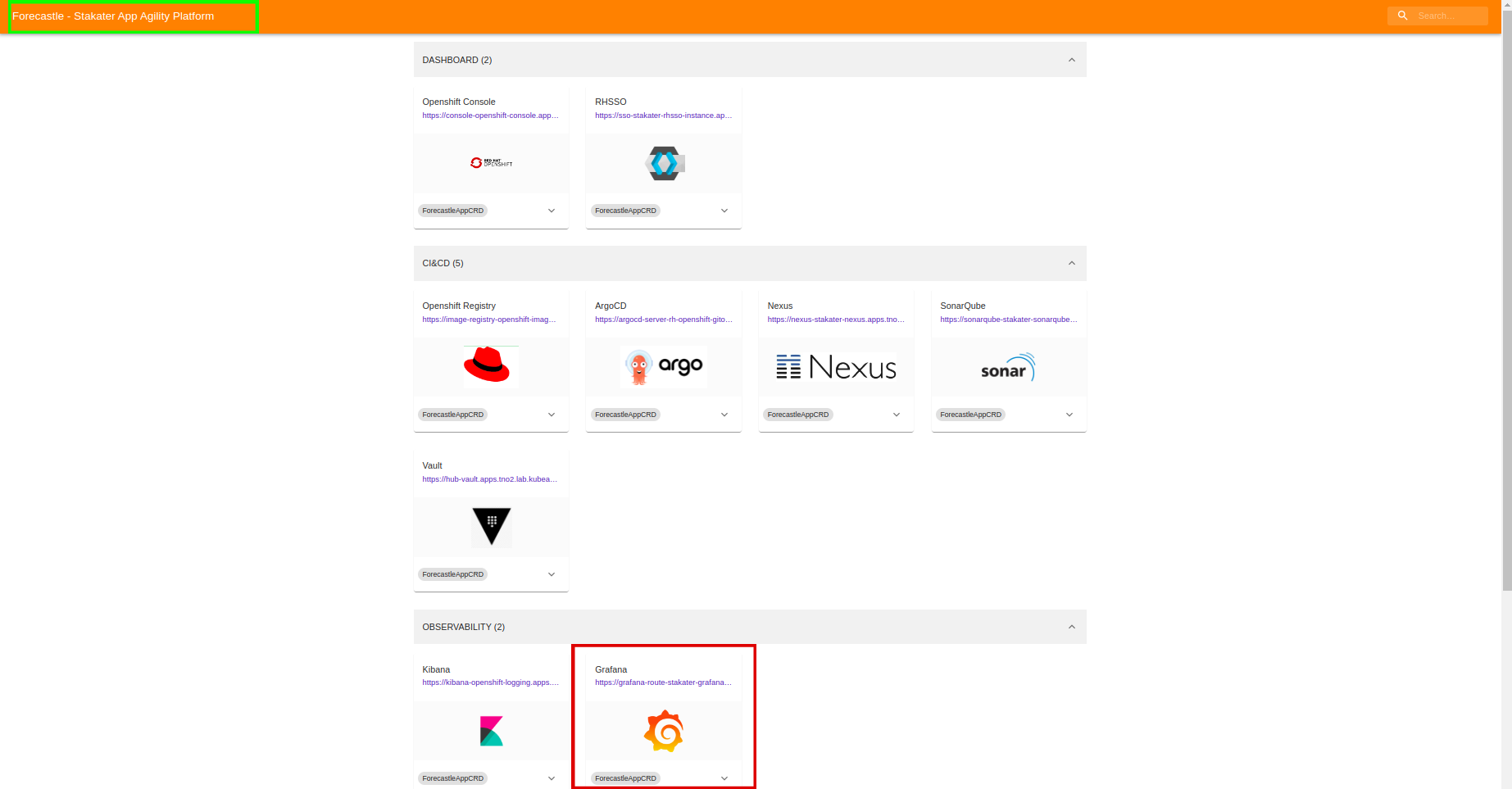
Forecastleand let's log in to Grafana and view the predefined dashboards forstakater-nordmart-reviewAPI;If you use
Login with OpenShiftto login and display dashboards - your user will only have theviewrole which is read-only. This is alright in most cases, but we want to be able to edit and admin the boards.In order to complete the next steps you will need the OpenShift CLI installed locally, credentials can be retrieved from the OpenShift UI
-
The Dashboards should be showing some basic information and we can generate more data by firing some requests to the
stakater-nordmart-review-api. In your IDE, run on your terminal:# Get the reviews for a specific Product (i.e. 329199) curl -L $(oc get route/review -n <your-namespace> --template='{{.spec.host}}')/api/review/329199 # Add a review for a specific Product (i.e. 329199) curl -L -X POST $(oc get route/review -n <your-namespace> --template='{{.spec.host}}')/api/review/329199/John/5/Great # Delete a review for a specific review (First get the review id from Get request) curl -L -X DELETE $(oc get route/review -n <your-namespace> --template='{{.spec.host}}')/api/review/6323904100aeb66032db19dc -
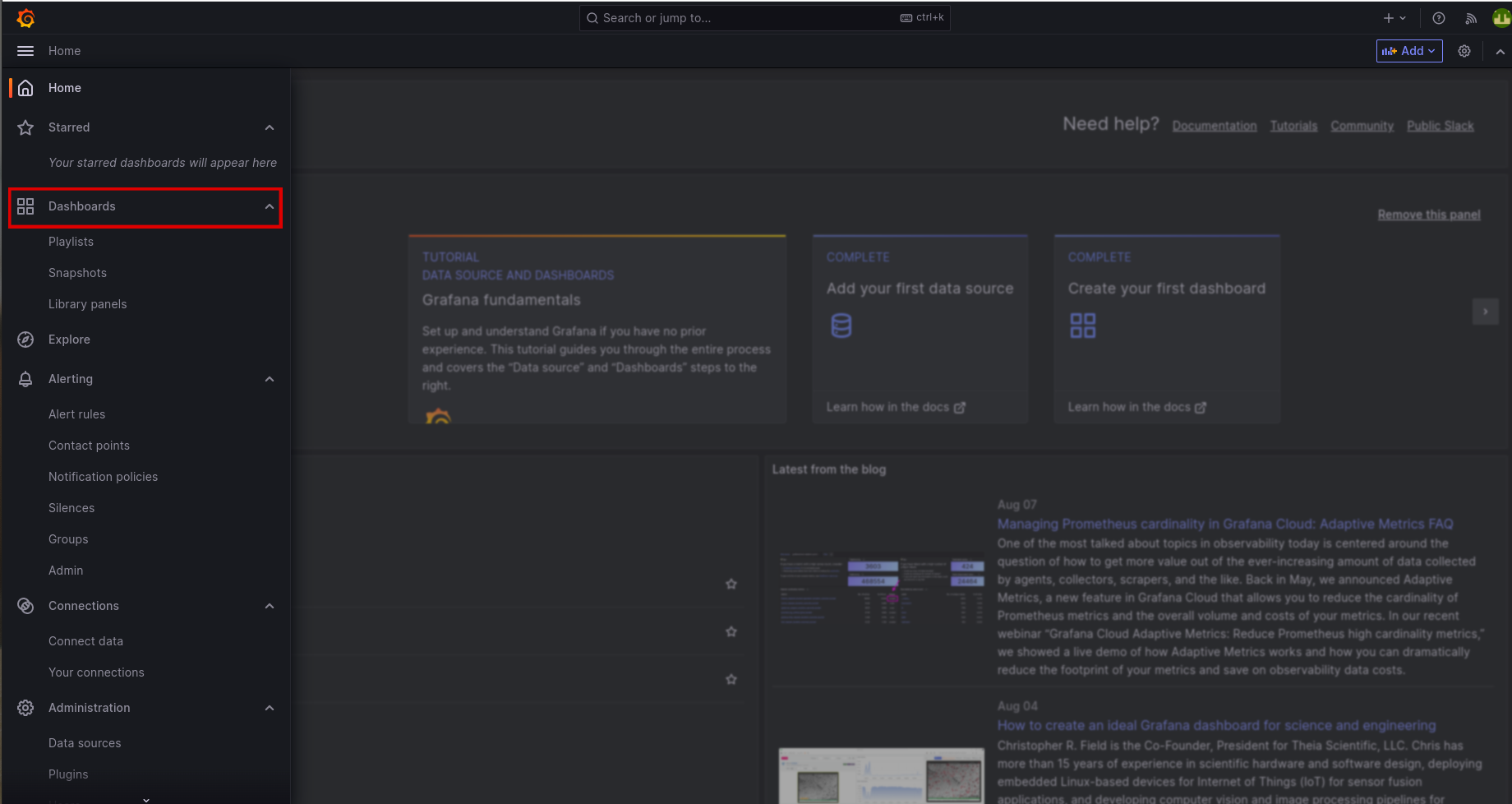
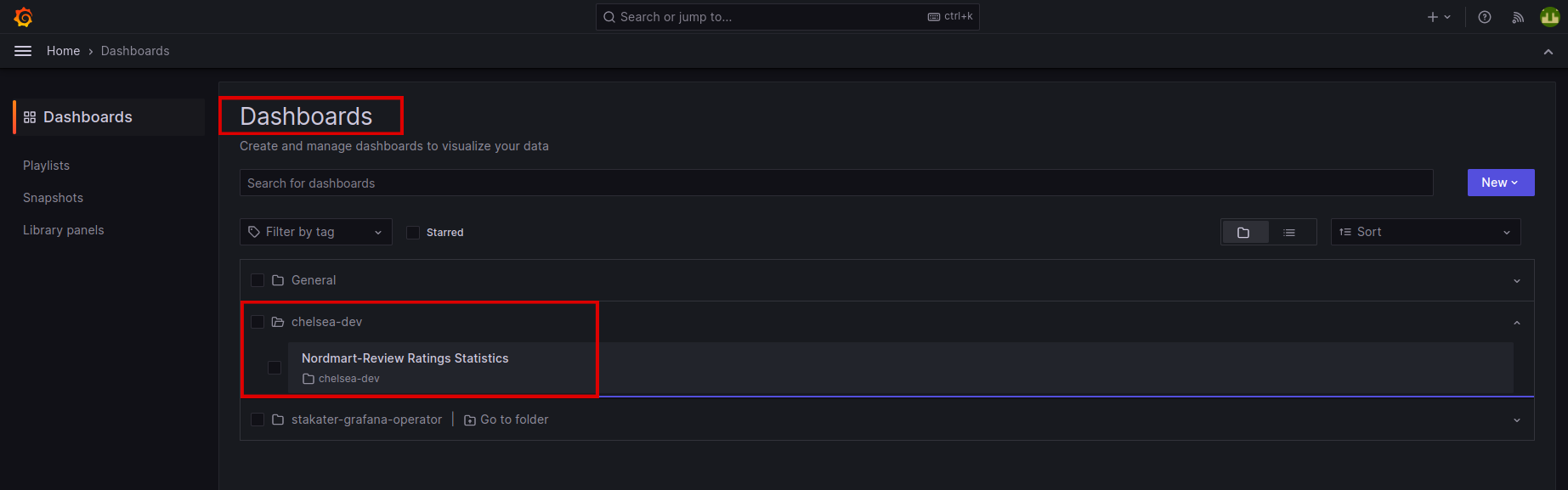
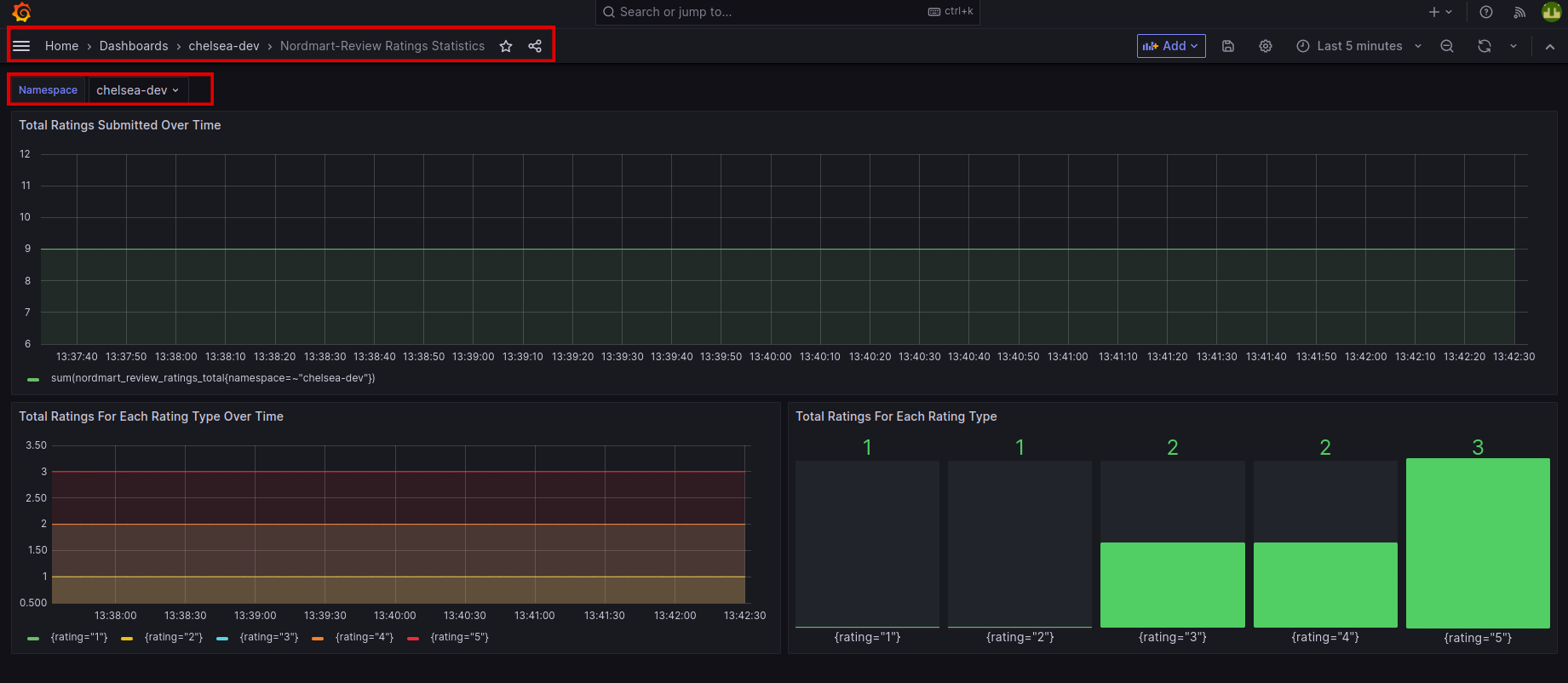
Back in Grafana, we should see some data populated into the boards... Go to
Manageand then click on your<your-namespace>.
Create a Dashboard#
Let's extend the Nordmart Review Dashboard with a new
panelto capture some metrics in a visual way for us. Configuring dashboards is easy through the Grafana UI. Then Dashboards are easily shared as they can be exported as aJSONdocument.
-
Login back on Grafana
-
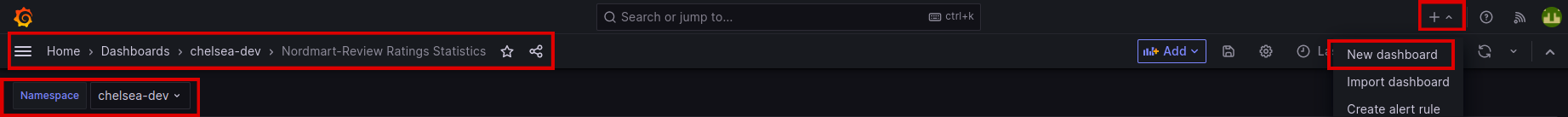
Once you've signed in, go to (+) sign and click on "New dashboard" in your namespace.
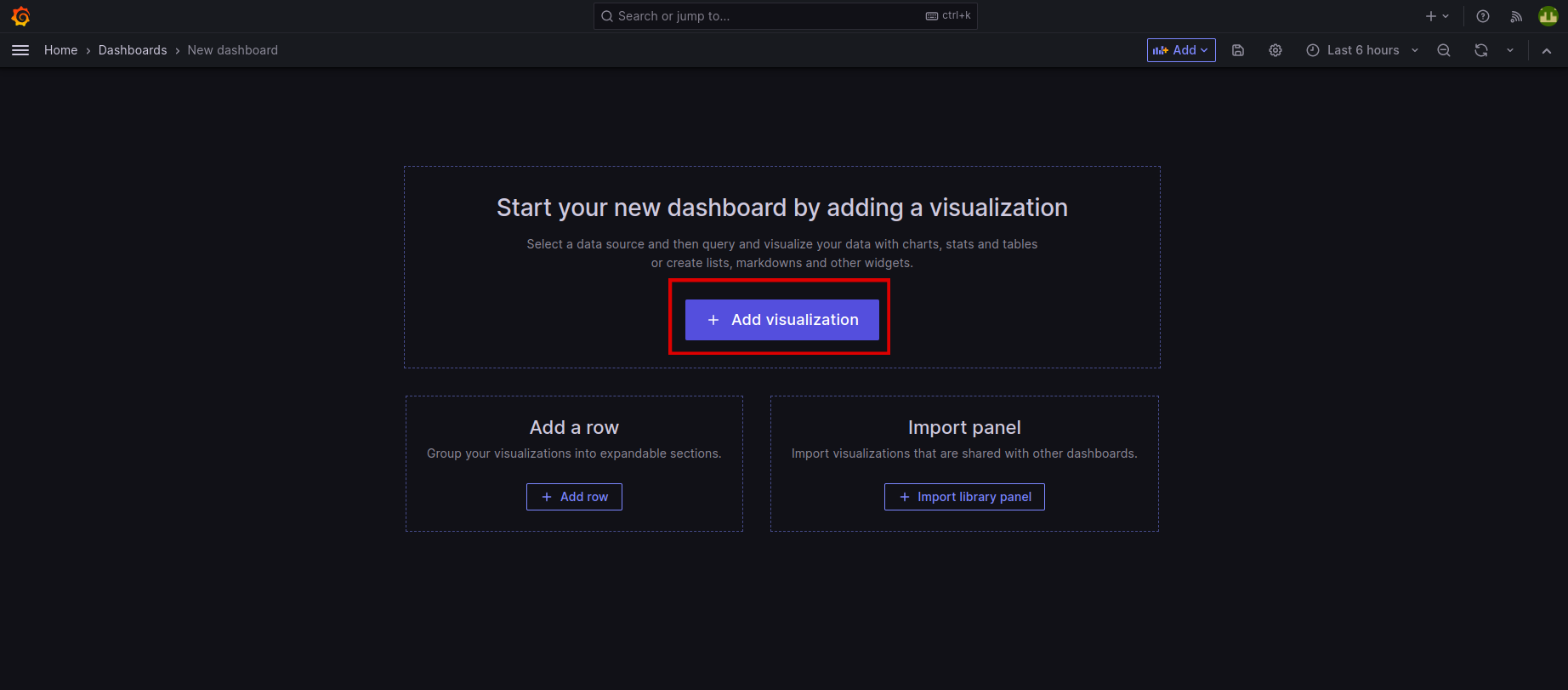
Click on "Add visualization":
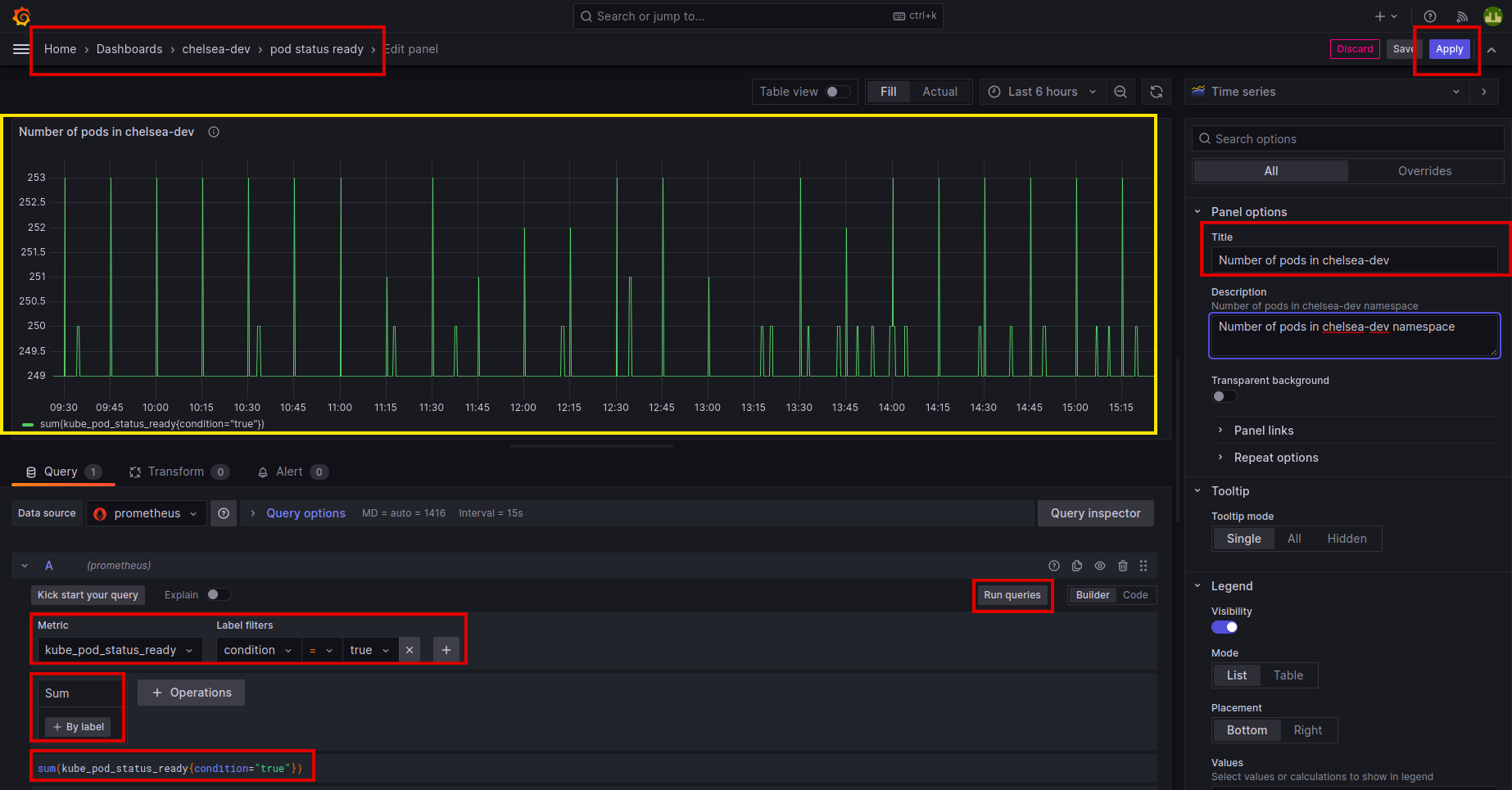
On the new panel, let's configure it to query for some information about our projects. We're going to use a very simple query to count the number of pods running in the namespace (feel free to use any other query).
-
On the Panel settings, set the title to something sensible and add the query, first select
kube_pod_status_ready. Next select the label filtercondition = true. Below it you'll see the operator option, selectsumoperator. Underneath, you will see there is a query generated for you. HitRun queries. The data will be shown on the panel. HitApplyto save this new dashboard in your namespace. -
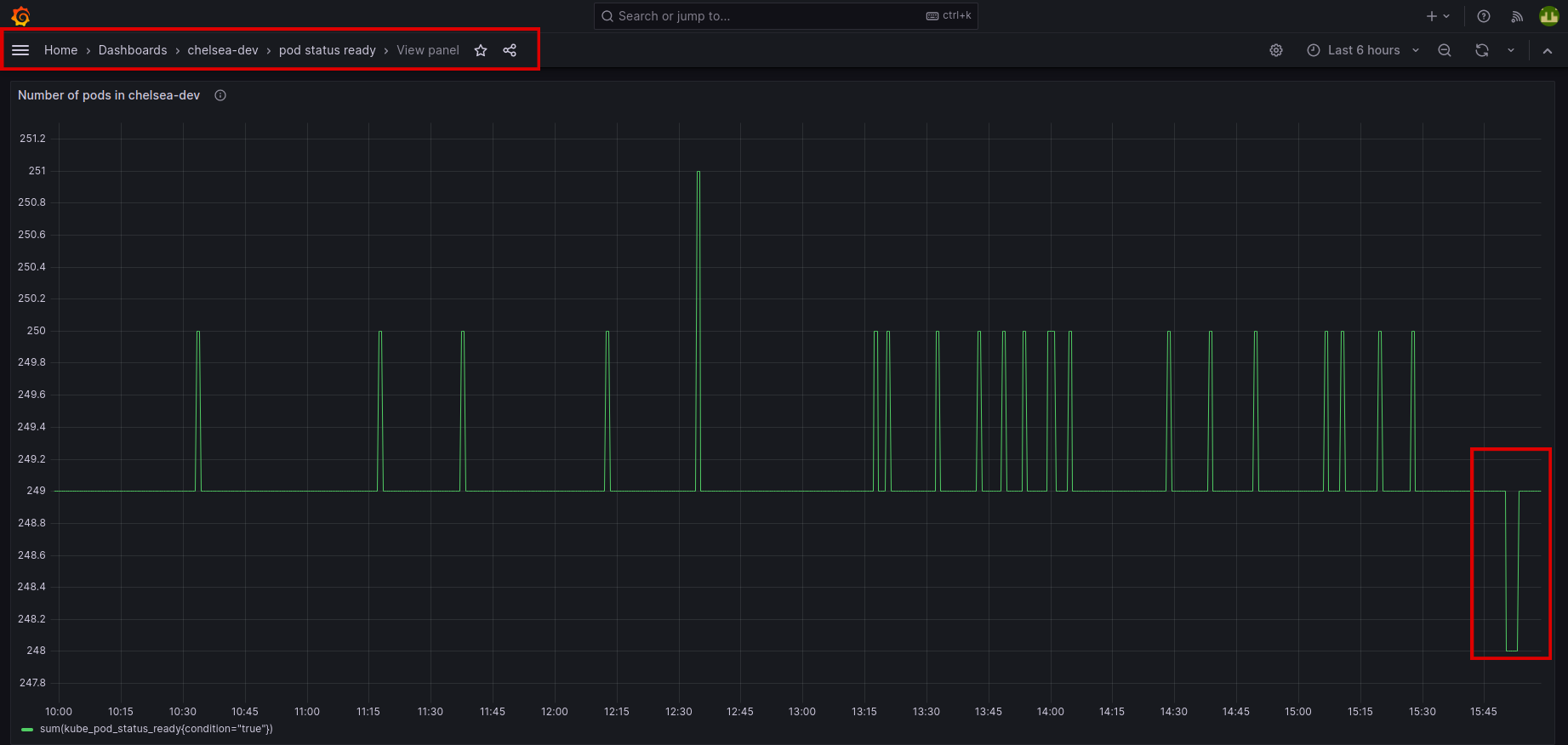
With the new panel on our dashboard, let's see it in action by killing off some pods in our namespace
Go to the newly created dashboard, click on view:
Here, we can see the live data demonstration of pods on our newly created dashboard.
You did great! Let's move on to next tutorial.